Need advice? Let's talk.
Get straightforward guidance from your broadcasting partner. Schedule a call to chat with the team about your radio station.
Book DemoHow to Create a Pop Out Radio Player
Keep listeners tuned into your shows whilst navigating your website using a pop out radio player. Here’s how to create and embed one on your pages.

A big problem embedded website radio players have is that once a visitor leaves they get disconnected from your station. Listeners tend to jump from page to page, so you need a way for them to stay connected, even when they leave your site.
Luckily, Radio.co has the solution! Keep listeners tuned into your shows whilst navigating your website using a pop out radio player. Here’s how to create and embed one on your pages.
What is a Pop Out Radio Player?
A pop out radio player, or persistent radio player, is basically an audio player in it’s own window. It can be left open in the background so listeners can stay tuned into your shows, even when they leave your website. Radio.co now gives you the option to create a pop out radio player for your station.

Create and brand your radio player to match the look and feel your station. Then embed your player anywhere on your website so listeners can pop it out and listen to shows in the background.
Creating a Pop Out Radio Player
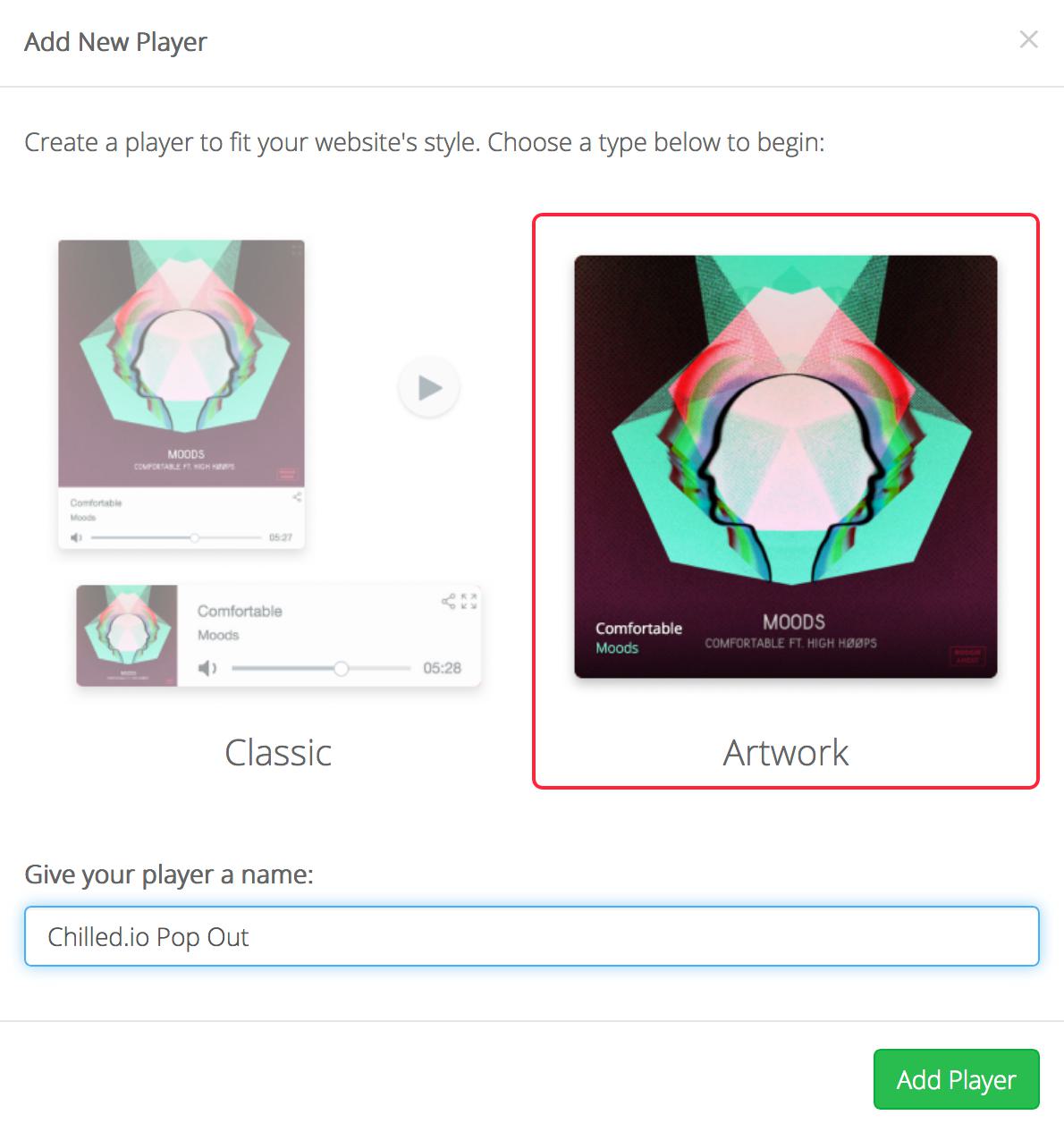
The new Radio.co player gives you two options:
- Classic: An improved version of our older player. New features include the ability to pop it out, share now playing track info, and open in Spotify. The player also provides improved compatibility with responsive websites, so it matches any web page.
- Artwork: This player puts your artwork centre stage. The controls fade away when not in use and the accent colours are extracted from the currently playing track artwork. The player also includes improved sharing and Spotify integration.
To create a player, login into your Radio.co Dashboard > Listen > Web Player > Add Player. Choose a player that fits your website’s style from either the classic or artwork themes, then give your player a name.

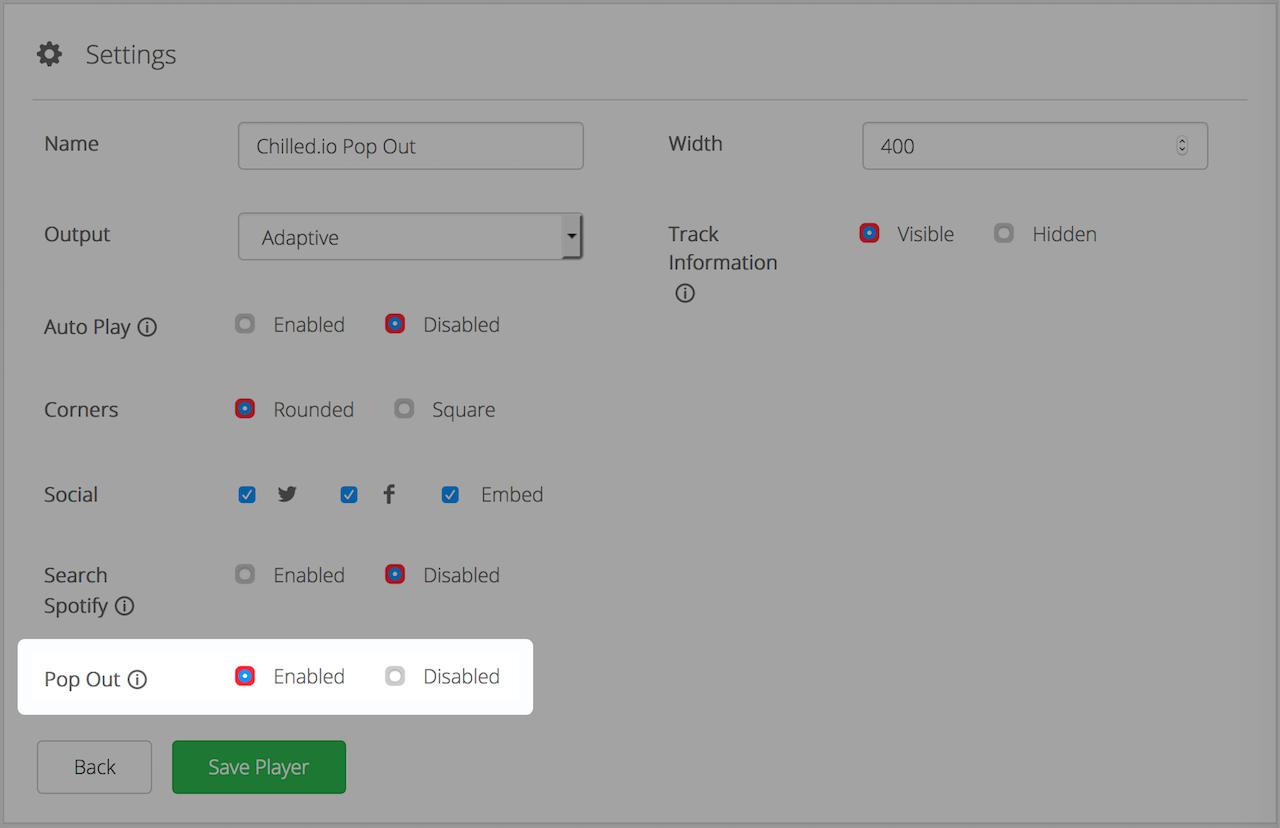
Update your player settings and ensure the Pop Out option is enabled.

- Name: This is a “pet name” for your player so you can identify it in your dashboard, for example “Blog Header”.
- Output: Bitrate stream rate - we recommend adaptive as it automatically adjusts stream bitrate based on the listeners device. If you are on the DJ plan, this will default to your /listen stream.
- Auto Play: Start playing your station when the player loads (may not work in some browsers).
- Corners: Choose if you want the corners of your player to be square or cornered.
- Social: Add social buttons so listeners can share on Twitter, Facebook, and embed the player online.
- Search Spotify: Allow listeners to search for the current track on Spotify.
- Pop Out: Allow listeners to open your player in it’s own browser window.
- Width: Adjust the width the player to match your web page.
(Artwork) Track Information: Current track info remains visible whilst playing. - (Classic) Size: The size of the player (small, medium, large).
- (Classic) Accent: Player bar colour.
- (Classic) Main: Background colour of the player.
- (Classic) Text: Colour of player’s text.
Once you’re happy with everything, save the player. Now you just need to embed it on your website.
Embedding the Player onto Your Website
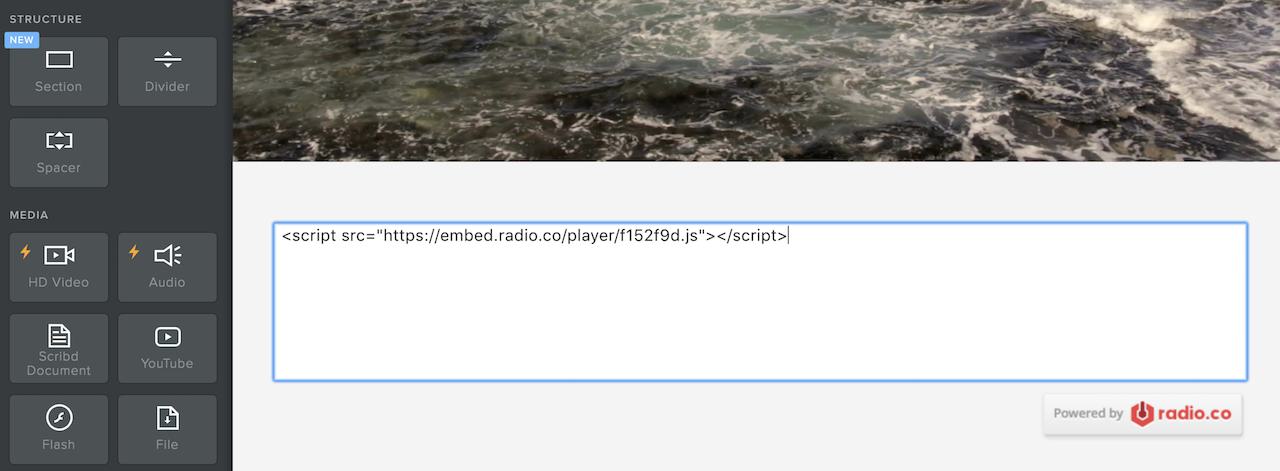
Share your player by grabbing the code in the Share box in the player's settings. The code (which is just a simple JavaScript snippet) should look like this:
<script src="https://embed.radio.co/player/f152f9d.js"></script>
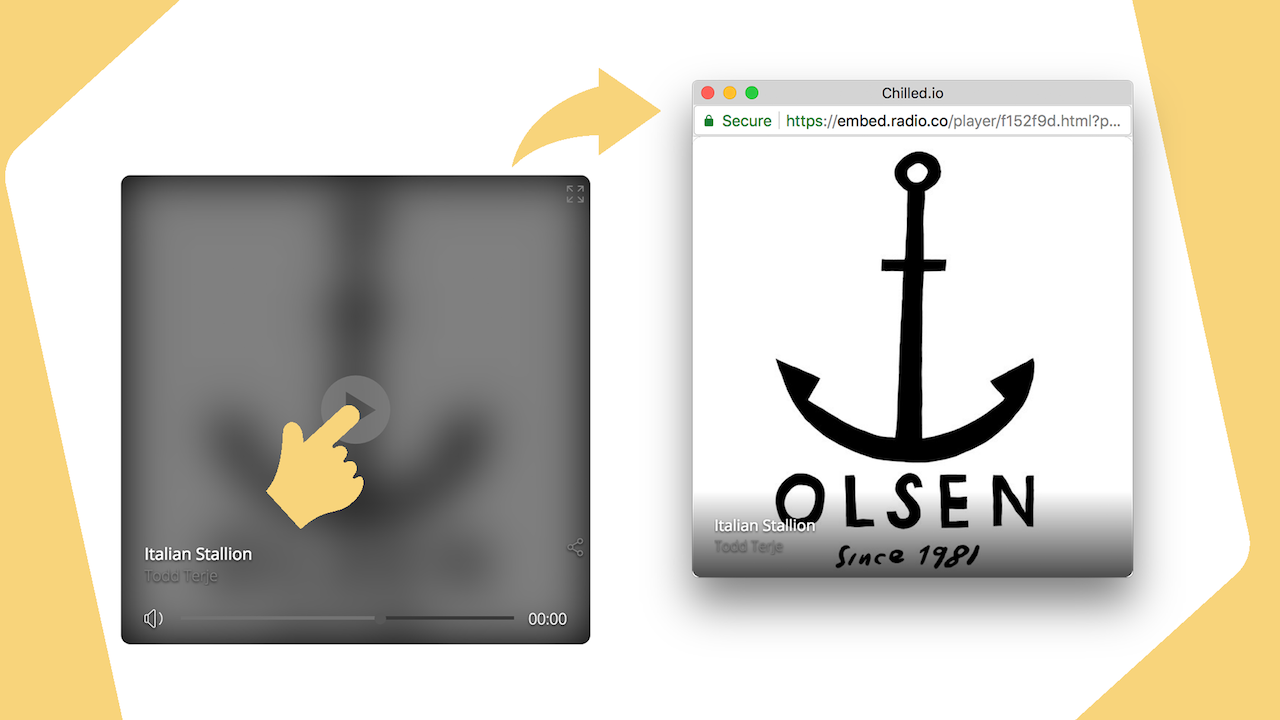
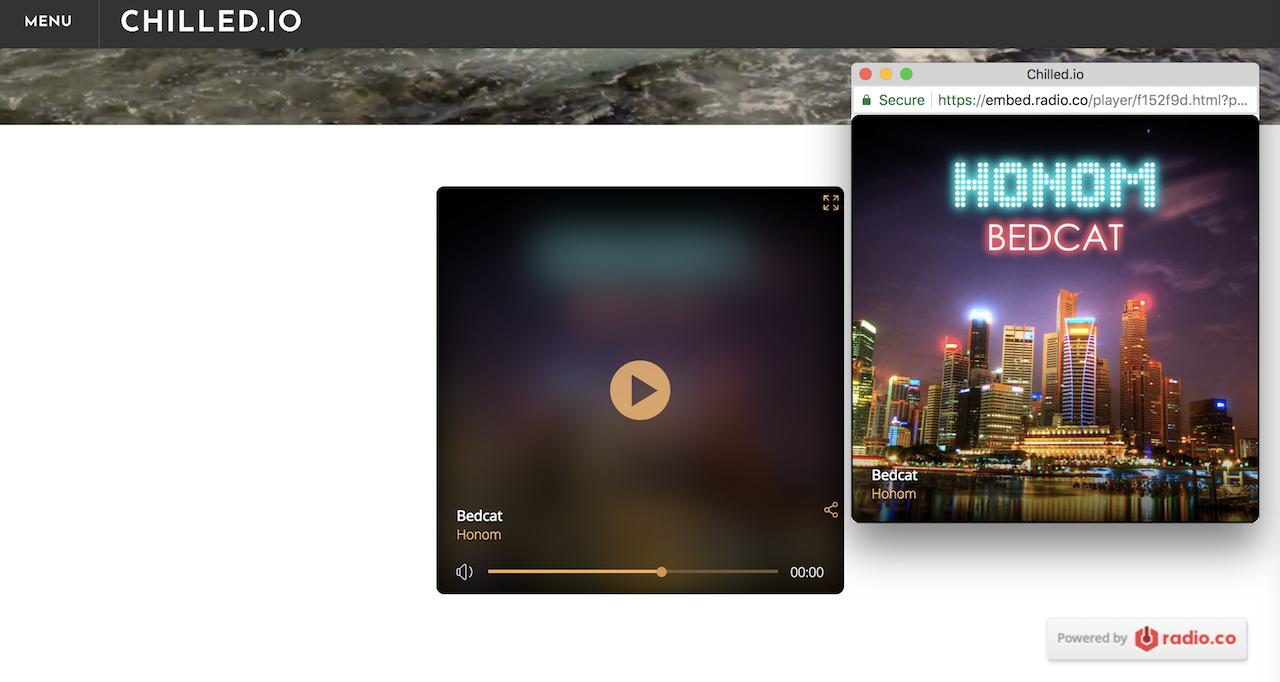
Once embedded into your website, like a blog post just like this one, it should look like the following player:
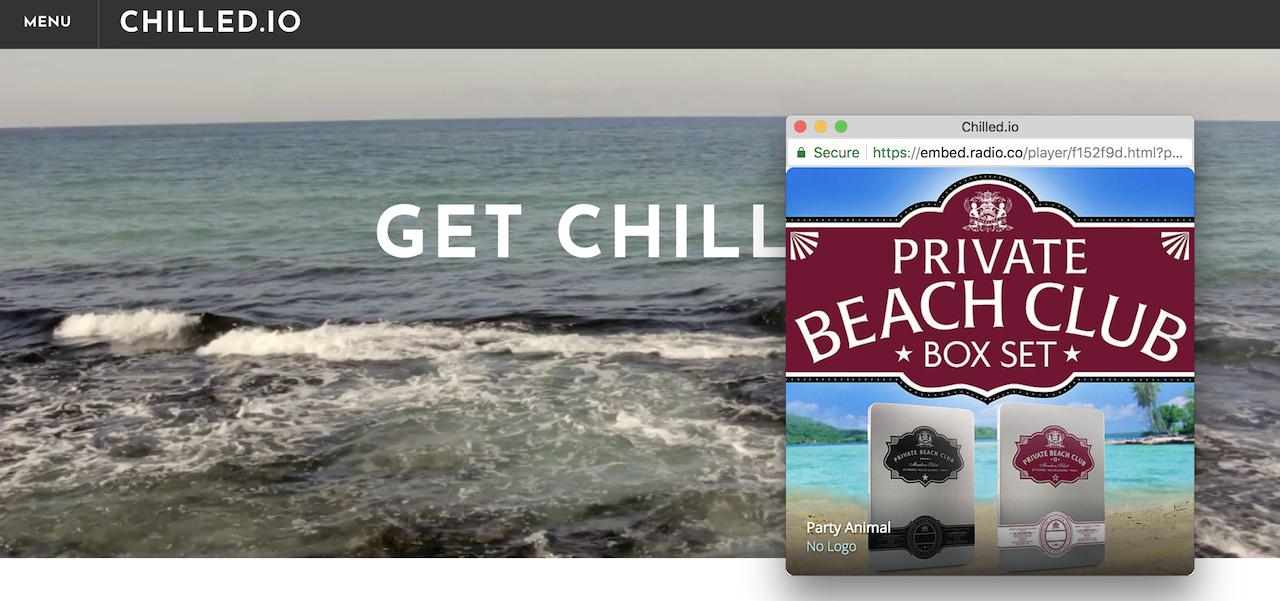
If you click the arrows in the top right corner of the player it pops out. Use it to stay tuned into the station even whilst moving off the page. As every website is created differently your site could be completely hard coded or you could be using a CMS like WordPress. Whatever you use, there is always the option to access the code to embed scripts like the pop out radio player uses.
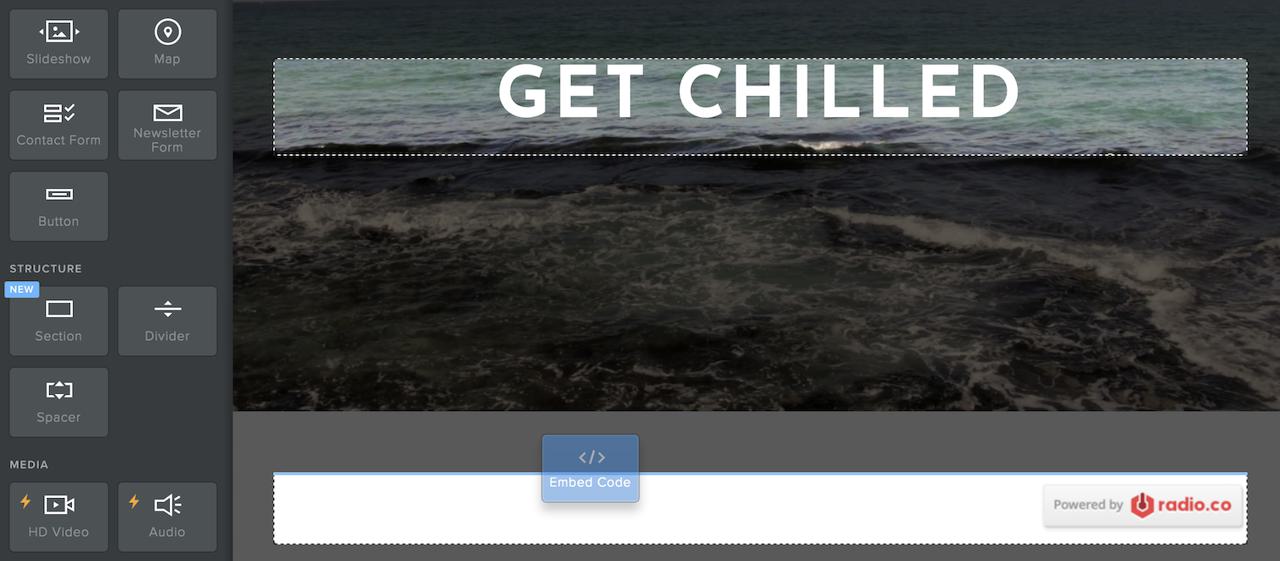
Using the Radio.co Website Builder, in a web page grab the Embed Code basic block and drag it onto the page itself.

Click the box and select Edit Custom HTML.

Paste in your pop out radio player’s code, then publish the changes. It should look something like this when you click the pop out radio player button.

Now listeners should find it much easier to stay connected to your radio station whilst online. If you don’t have access to the Radio.co players, then you can try them out today by starting your own radio station with a 7 day free trial. Get up and running today and create your own pop out radio player by clicking the button below.



