Need advice? Let's talk.
Get straightforward guidance from your broadcasting partner. Schedule a call to chat with the team about your radio station.
Book DemoHow To Build Your Own HTML5 Radio Player
How To Build Your Own HTML5 Radio Player - Build and customise your very own radio player to embed on your website using the Radio.co API.

As part of Radio.co platform, we have an aggressive roadmap with new features and updates being released on a monthly basis. To show just how innovative and serious we are about this promise, we're pleased to announce our first major feature release after launch just 14 days ago (along with the hundreds of minor performance tweaks and bug fixes we've been implementing behind the scenes). So here it is!
HTML5 Radio Player
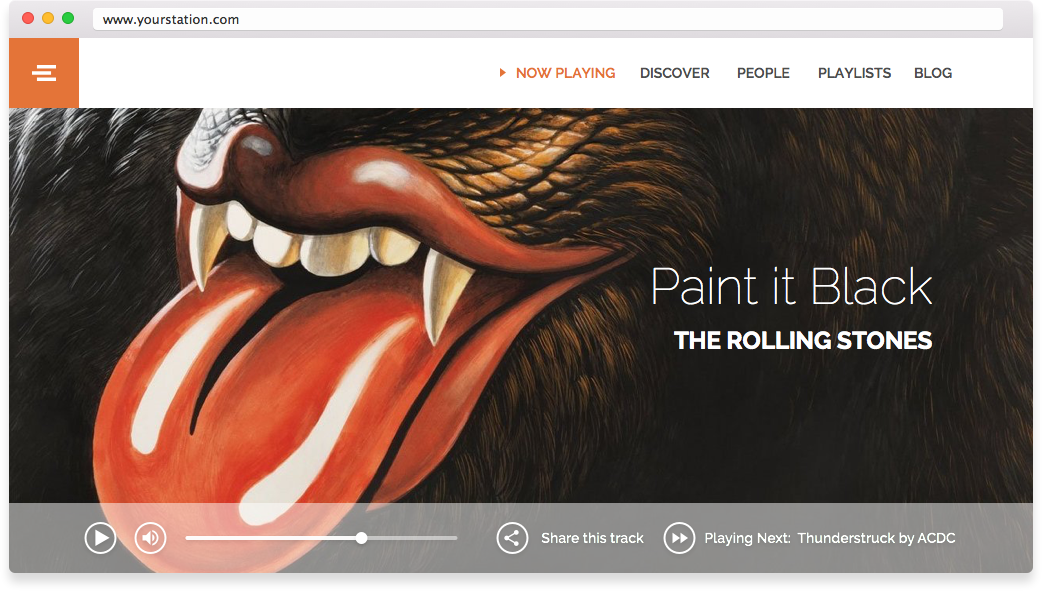
For many of you, creating your own HTML5 radio player to match your website or brand is important, we know that and we've already made it easy via our inbuilt player wizard. However, if you demand more control - perhaps you want to integrate the player as part of your websites UI design (like the example above) or perhaps you only want to show a play button on a side bar - well our new DIY HTML5 Radio Player Kit allows you to do just that!
Using a simple jQuery plugin, you can get access to all of the data our standard players offer. Including things like the stream (easily stop/start without needing to spend ages learning JavaScript or HTML5. How about easily show the current playing song? Or the album art?
We've made this as flexible as possible to encourage users to have freedom over what they want to create. There is even an advanced event driven architecture for more advanced users.
Can't wait to see what you create, so if you find it useful - please comment or let us know how its worked out for your station! Find out more and download demo projects here: https://radio.co/radio-university/diy-player-kit



