Need advice? Let's talk.
Get straightforward guidance from your broadcasting partner. Schedule a call to chat with the team about your radio station.
Book DemoHow to Embed a Player on Your Radio Station's Website
How to create a landing page and embed a player on your website so listeners can tune into your broadcasts.

Following on from How to Start a Website for Your Radio Station, we guide you through the next steps on how to create a landing page and embed a radio station on your website.
Create a Landing Page & Embed a Radio Station on Your Website
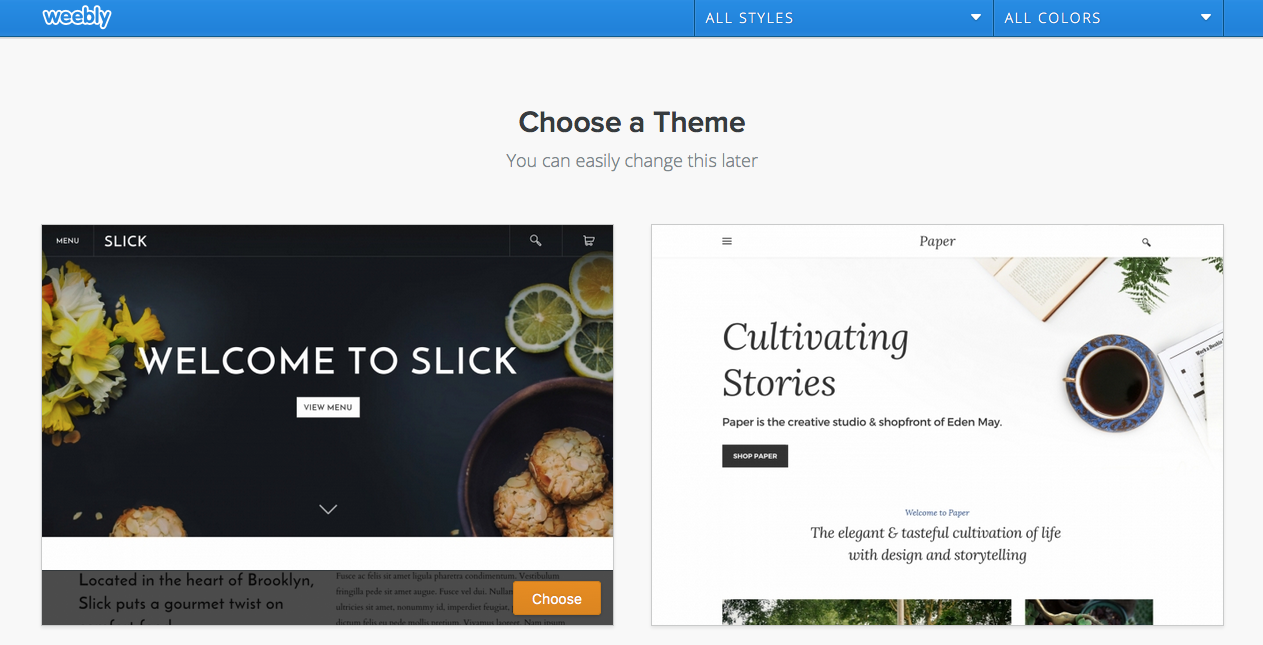
Select Your Site's Theme
Once you're logged into your Radio Station Website Builder, you're given the option to select from a number of vastly different themes.

Choose a theme that matches your station's brand, but don't worry if you feel later down the line that it's not a right match as you can always got back later and change it.
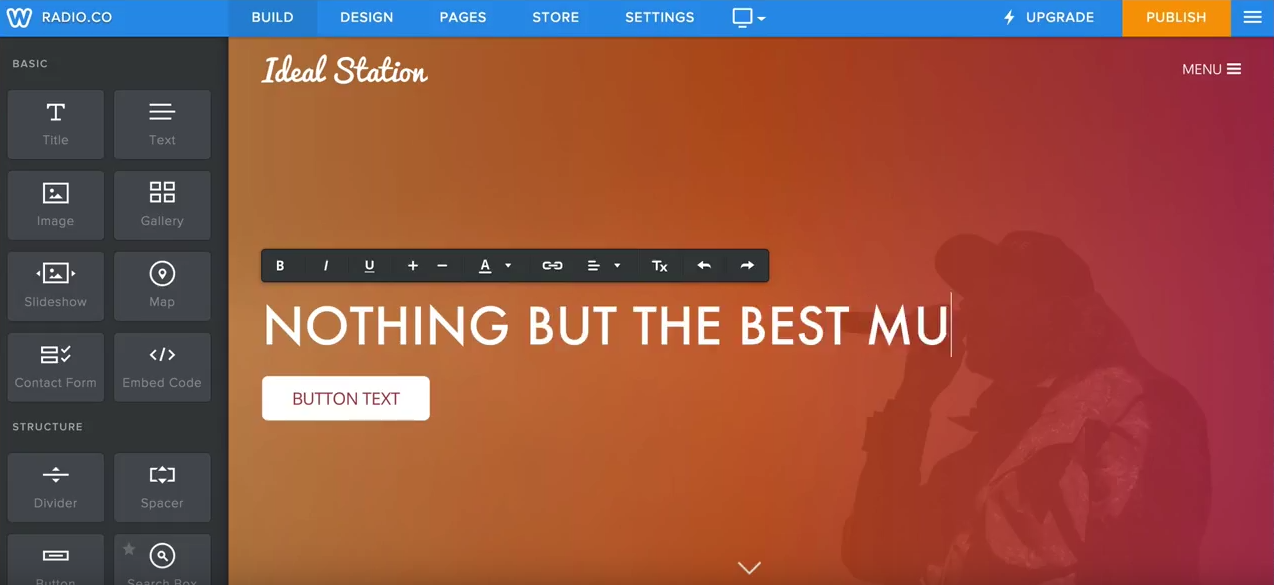
Designing Your Pages
Everything you see on your pages can be edited by simply clicking and adjusting them to however you want, for example your homepage's text.

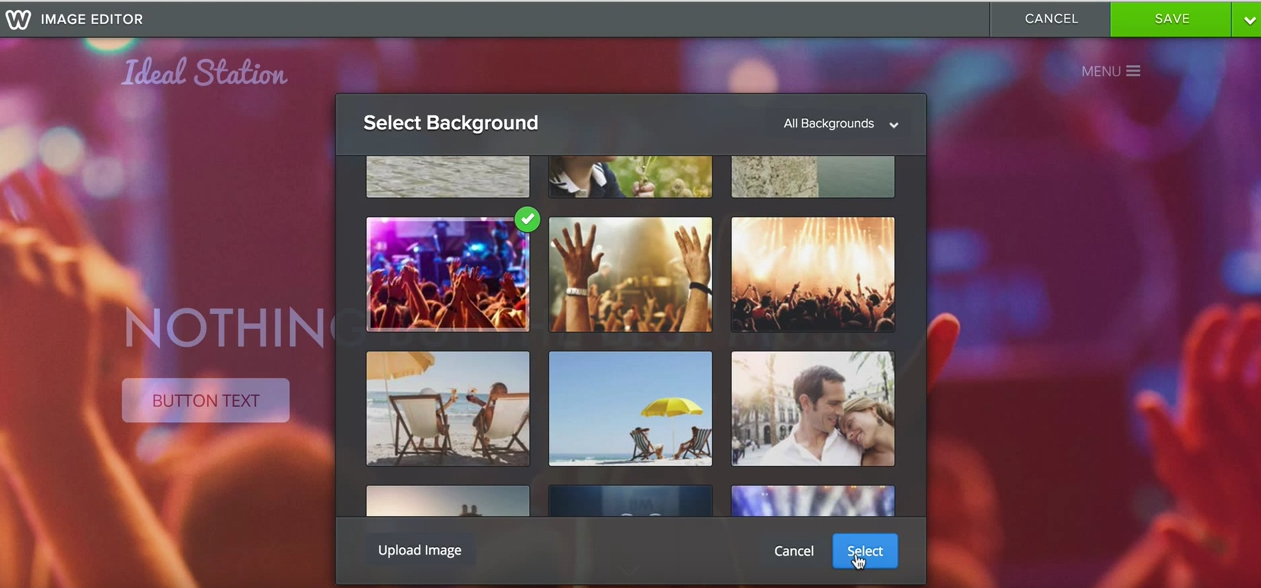
Brand your site to your radio station's look and feel - On your homepage when you click edit image you can select a background for your page.

It's really that simple to adjust your site to whatever you want it to look like - There's also a bunch of other cool things you can do like add a contact form so people can keep in touch with you and add a gallery so you can show people what you're up to.
Link To Your Radio Station
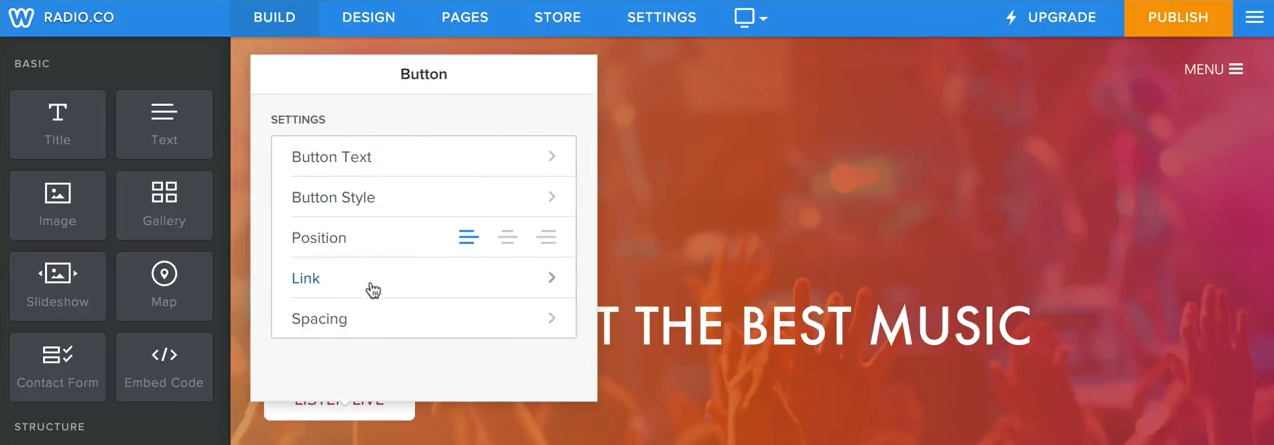
You want visitors pointed towards your station so they get more opportunities to connect with you - Buttons for instance are great because you they can be adjusted to say what you want and link out to wherever you want.
Selecting a button and choosing the link option gives you the ability to point out from your site to your radio station's stream.

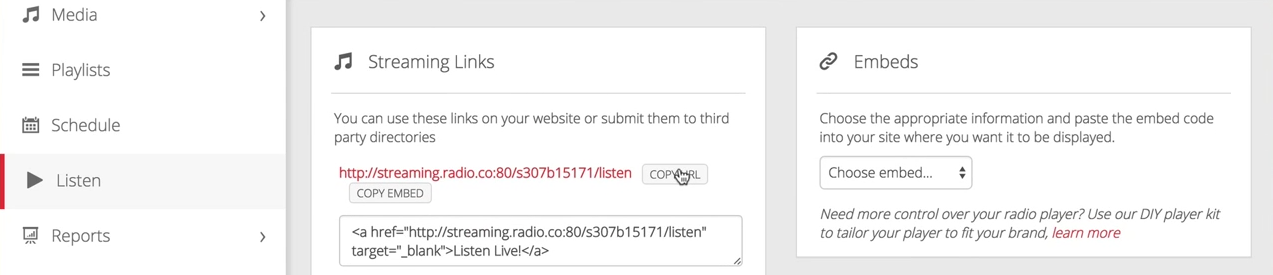
In your Radio.co account copy your streaming link.

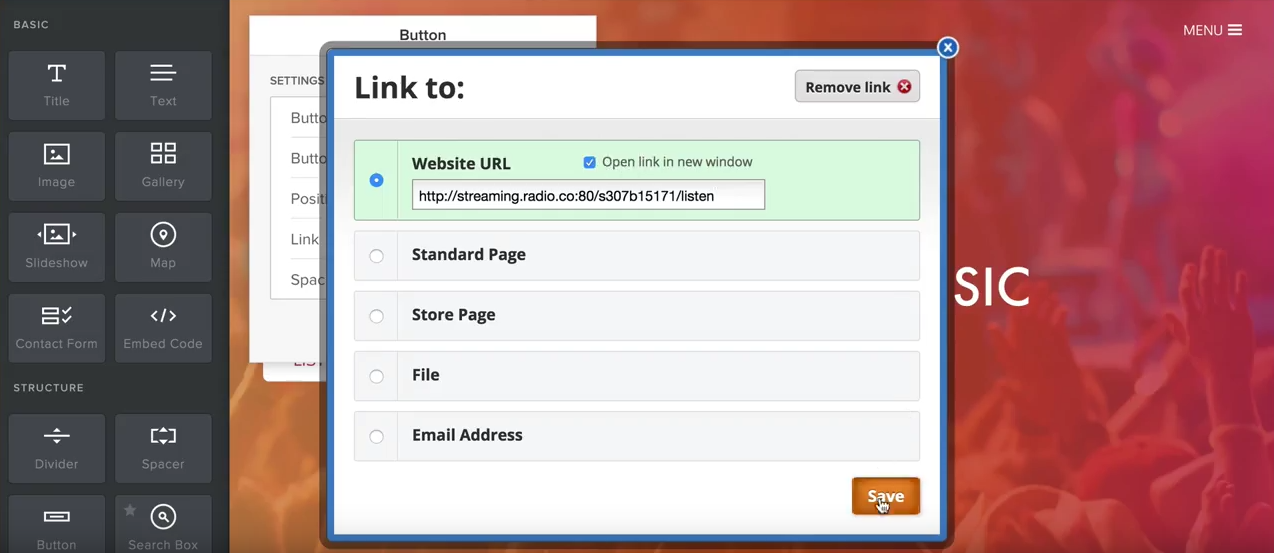
Paste your streaming link into the website URL field and save it.

Now the button links your radio station's stream so visitors can tune in.
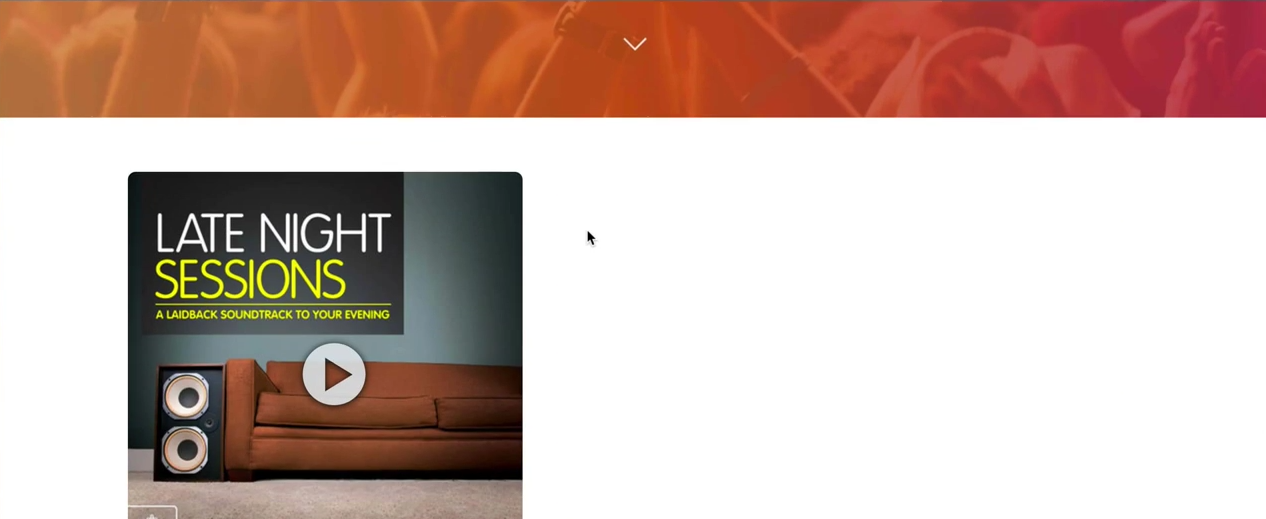
Embed Your Radio's Player
Instead of linking out to your radio station's stream, you can embed a player directly on your page so visitors tune in when they hit your site.
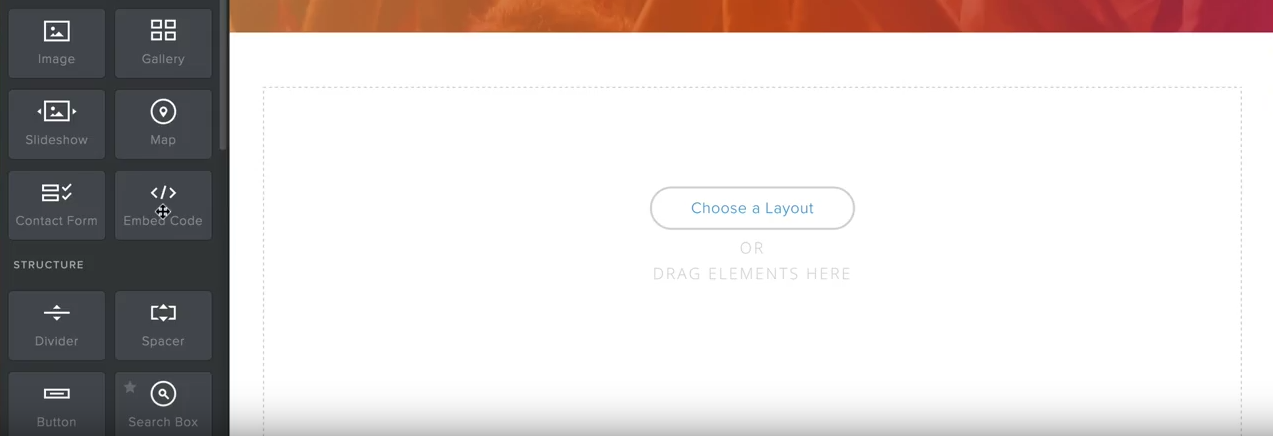
In your website builder grab the embed code and drag it into your site's page where it says "choose a layout or drag elements here".

In this area you can grab and embed your radio station's player - Within your Radio.co Listen area, select a player by editing it, then copy the "Share" code, and finally paste it into your website builder's embed area.

Advanced users can modify the player to fit perfectly in the site or custom build their own player with The DIY Player Kit.

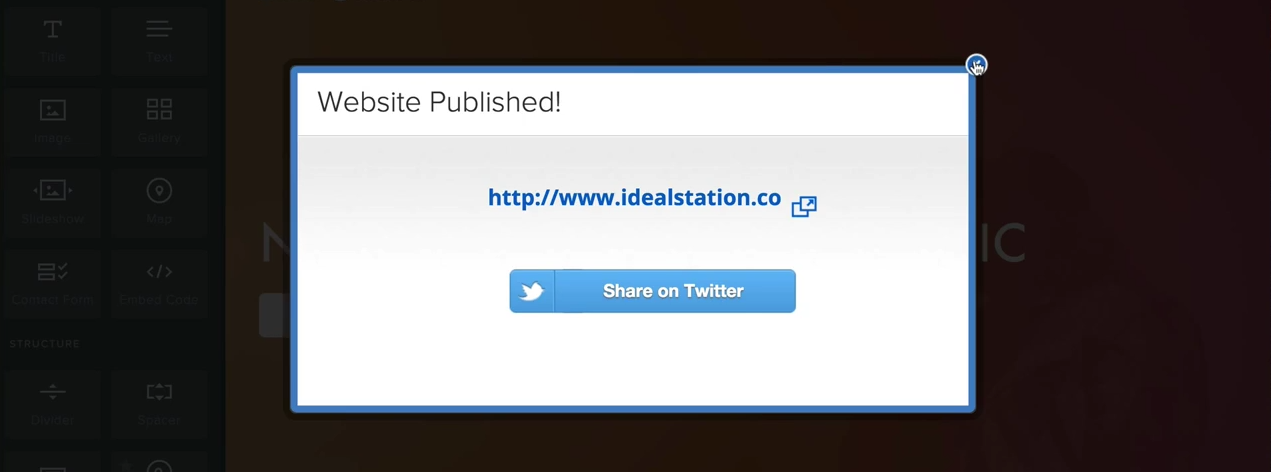
Publish Your Website
Once you're happy with your site you can publish it live so everyone can access your content.
Select the "Publish" button in your website builder and get it online - You will be presented with your site's chosen URL.

That's it! The website builder is super easy to use and allows you to create wonderfully cool and engaging sites.
Build Your Own Radio Station Website
Not launched your website yet? Don't worry, here at Radio.co we help you through the steps to get started on how to build your own awesome radio site.
Launch your website for $12 either by going to your Radio.co Dashboard -> Settings -> Billing, then add Web Builder.
Alternatively grab web builder as an add on when you've selected a radio station plan that suits you.



